Get started building your WooCommerce store or web application — Call us today at (206) 806.7809


Reading Time: 3 minutes


It’s frustrating to put in the time and expense of creating original imagery for your online store, only to have competitors swoop in and steal your images for their own websites. Adding watermarks in Photoshop can give you great results, but it can also take a lot of time, especially if you have lots of products in your store.
Magento offers a watermarking tool, making it more difficult for others to steal your product photos and helping you retain the originality of your store. You can also use your own custom image as a watermark, to further personalize your brand and make images unattractive to potential thieves.
Creating a Watermark
Most watermarks consist of a simplified version of your logo or stylized text with your store name. Magento allows you to use .jpgs, .gifs or .png files for your watermark. We recommend going with a .png or .gif, since these file types have transparent alpha channels and give you a more traditional watermark effect. The very best results will come from files in the PNG-24 format. Your watermark will also appear better if you keep the file roughly the same size as you would like it to appear on the website, since resized watermarks don’t display with the same clarity.
Once you’ve created the file for your watermark, it’s time to add it to your store!
Adding a Product Image Watermark
Once you’re logged into the backend of your website, navigate to System > Configuration > General > Design.
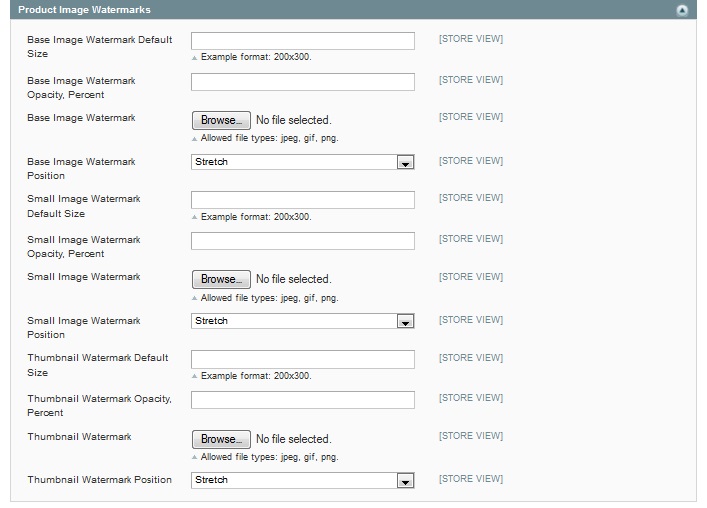
- You’ll see that one of the panels is titled Product Image Watermarks. Expand that panel.
- There are three kinds of fields presented, each with a few different steps. They are:
- Base Image Watermark: Your main product image, the one that visitors see when they view the page for your product.
- Small Image Watermark: Small images are the ones used on listing pages.
- Thumbnail Watermark: Thumbnail images are used as additional product images (usually beneath the base image) and wherever else a thumbnail image of your product is used.
- Each includes the same steps, as listed below:
-
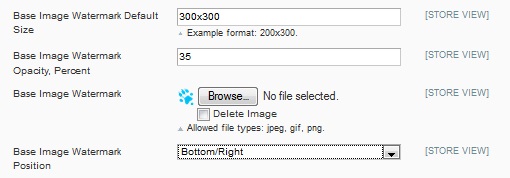
- Default Size: Enter the default size of your watermark in pixels. For example: 150 x 350. Make sure the size entered isn’t larger than the size of your images, otherwise it might display oddly.
- Opacity, Percent: This field determines the transparency of your watermark. Generally, in Magento’s system watermarks will look better with a little opacity. Write in the percentage you would like to use, for example 35 for 35% opacity.
- Watermark: Click the Browse button to upload the file you would like to use for your watermark.
- Position: This dropdown menu shows a list of positioning options for your watermark.
- Stretch
- Tile
- Top/Left
- Top/Right
- Bottom/Left
- Bottom/Right
- Center
- Don’t forget to click the Save Config button when finished!
It might be necessary to clear your images cache in order for the watermark to show up. Navigate to System > Cache Management in order to clear your cache.
Then, check out your watermark on the front end of your site!


Your team is about to get a whole lot mightier.
If it sounds like we might be a good fit, send us a message. We’ll get back to you within 24 hours. And then we can hit the ground running.



 October 24, 2014
October 24, 2014
 builtmighty
builtmighty


 2014-05-19
2014-05-19 
 builtmighty
builtmighty  Previous
Previous